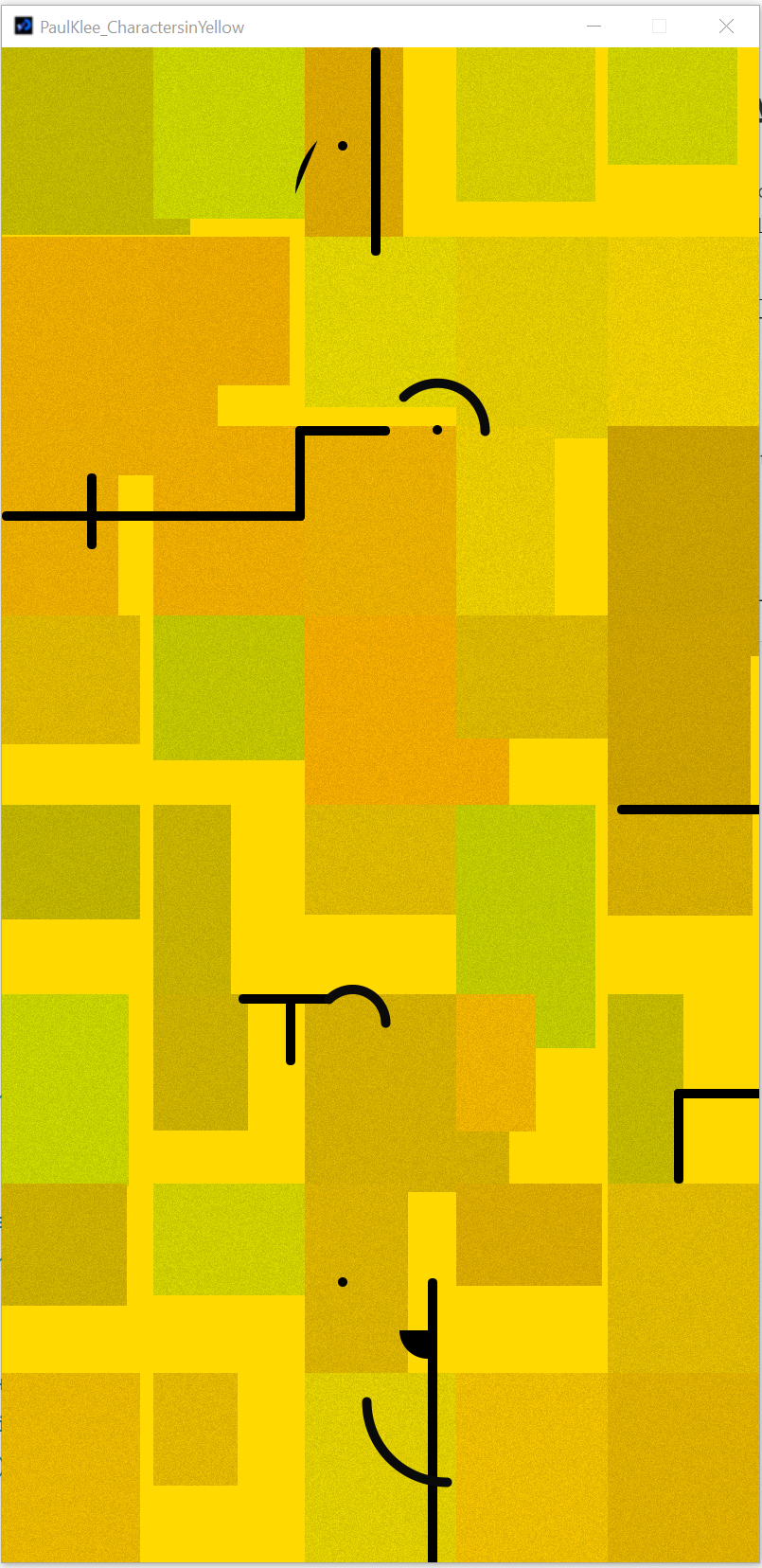
Our brief on this exercise was to reproduce some of the formal elements of an artwork using only code. Using the line weight and repetition to execute the form language of a visual artist like Paul Klee was problematic as achieving the tonal quality and texture of the brush with my limited code knowledge – though frustrating – led to some successes in mapping 2d primitive forms.

void setup(){
size(800, 1600);
background (#FFD900);
noStroke();
int rectWidth = width/5;
int rectHeight = height/8;
for( int j=0; j<8; j++){
for( int i=0; i<5; i++){
fill(200+random(55), 170+random(55),0);
int x= i*rectWidth;
int y= j*rectHeight;
int w= (int)(rectWidth* random(0.5, 1.5));
int h= (int)(rectHeight* random(0.5, 1.5));
rect( x, y, w, h);
//overlay texture on each rect
for(int jj=x; jj<x+w; jj++) {
for(int ii=y; ii<y+h; ii++){
fill(0,0,0, random(32));
rect(jj,ii,1,1);
}
}
}
}
fill(0,0,0);
rect(390, 0, 10, 220, 8);
arc(390, 155, 160, 160, PI, PI+QUARTER_PI, OPEN);
ellipse(360, 104, 10, 10);
rect(90, 450, 10, 80, 8);
rect(450, 1300, 10, 350, 8);
rect(310, 400, 10, 100, 8);
rect(310, 400, 100, 10, 8);
ellipse(360, 1304, 10, 10);
rect(0,490, 320, 10, 8);
rect(650,800, 320, 10, 8);
rect(710, 1100, 320, 10, 8);
rect(250, 1000, 100, 10, 8);
rect(300, 1000, 10, 75, 8);
rect(710, 1100, 10, 100, 8);
ellipse(460, 404, 10, 10);
arc(450, 1355, 60, 60, HALF_PI, PI);
stroke (10);
strokeWeight (10);
noFill ();
arc(370, 1030, 70, 70, PI+QUARTER_PI, TWO_PI, OPEN);
arc(460, 405, 100, 100, PI+QUARTER_PI, TWO_PI, OPEN);
arc(470, 1430, 170, 170, HALF_PI, PI, OPEN);
}